App screenshots are one of any mobile app’s most important visual assets.
They provide a peek into your app experience and greatly influence a user’s decision to download or ignore your app.
With constantly evolving devices and changing App Store guidelines, mobile developers and marketers must be updated with the latest screenshot specifications.
In this comprehensive guide, we will discuss the App Store’s current screenshot size requirements for iOS devices like iPhone, iPad, Apple Watch, etc.
We will also cover key aspects like recommended screenshot best practices, types of screenshots needed, app previews, and more.
Our goal is to help you craft optimized screenshots that comply with all App Store policies and convey the true value of your mobile app in a user-friendly format.
As the leading mobile growth partner, MobileAction works with many global brands to promote their apps.
Through this guide, we aim to share our expertise around app store screenshots so you can improve your app listing visuals, drive more installs, and boost rankings.
By the end, you will have all the information required to properly size, design and generate high-performing screenshots for your iOS app on the App Store.
Let’s get started with understanding the current App Store screenshot sizes for different device classes in the next section.
We will then explore additional tips, best practices, and resources to make your app stand out.
App Store Screenshot Sizes and Requirements for iOS Devices
These guidelines are crucial for designers and marketers to keep in mind when crafting screenshots for the App Store:
- Utilize the initial screenshot to highlight the app’s most compelling feature or benefit.
- Use captions to emphasize significant features or capabilities.
- Use high-quality, clear, and easily viewable images.
- Ensure the screenshots align with the app’s branding and style.
- Consider incorporating a video to showcase the app’s features and functionality.
- Experiment with visually appealing screenshots.
- Steer clear of visuals with text, as they may be challenging to discern on smaller screens.
Comply with Apple’s straightforward rules, which recommend that images and videos must be sourced from within the app itself, prohibiting the use of images or videos depicting someone using an iPhone.
Additionally, adhere to specific technical requirements such as flattened PNG RGB or JPEG file formats, 72 dpi resolution with no transparency, and conformity to the App Store’s designated screenshot sizes and resolutions.
As the data provider, ensure you have licensing rights to all aspects and elements used.
For iOS App Store screenshots on iPhones and iPads, remember that you are not obligated to provide screenshots for every screen size.
The default and required screenshot sizes for each iOS device include:
- iPhone 5.5-inch screenshots in both portrait and landscape layouts.
- 6.5-inch iPhone screenshots in both portrait and landscape layouts.
- Screenshots for the 12.9-inch iPad 2nd and 3rd generations in both portrait and landscape layouts.
Here is the table of complete iOS App Screenshot Sizes for iPhones:
| Device size or platform | Screenshot size | Requirement | Screenshot source |
| 6.7″ Display
iPhone 14 Pro Max |
1290 x 2796 pixels (portrait)
2796 x 1290 pixels (landscape) |
Required if app runs on iPhone and 6.5-inch screenshots aren’t provided | Upload 6.7-inch screenshots |
| 6.5″ Display
iPhone 14 Plus iPhone 13 Pro Max iPhone 12 Pro Max iPhone 11 Pro Max iPhone 11 iPhone XS Max iPhone XR |
1284 x 2778 pixels
(portrait) 2778 x 1284 pixels (landscape) 1242 x 2688 pixels (portrait) 2688 x 1242 pixels (landscape) |
Required if app runs on iPhone and 6.7-inch screenshots aren’t provided | Default:
Scaled 6.7-inch screenshots Alternative: Upload 6.5-inch screenshots |
| 6.1″ Display
iPhone 14 Pro |
1179 x 2556 pixels
(portrait) 2556 x 1179 pixels (landscape) |
Required if app runs on iPhone and 6.5 inch or 6.7-inch screenshots aren’t provided | Default:
Scaled 6.5-inch or 6.7-inch screenshots Scaled 6.5-inch when 6.5-inch and 6.7-inch screenshots are both uploaded Alternative: Upload 6.1-inch screenshots |
| 5.8″ Display
iPhone 14 iPhone 13 Pro iPhone 13 iPhone 13 mini iPhone 12 Pro iPhone 12 iPhone 12 mini iPhone 11 Pro iPhone XS iPhone X |
1170 x 2532 pixels
(portrait) 2532 x 1170 pixels (landscape) 1125 x 2436 pixels (portrait) 2436 x 1125 pixels (landscape) 1080 x 2340 (portrait) 2340 x 1080 (landscape) |
Required if app runs on iPhone and 6.5 inch or 6.7-inch screenshots aren’t provided | Default:
Scaled 6.5-inch or 6.7-inch screenshots Scaled 6.5-inch when 6.5-inch and 6.7-inch screenshots are both uploaded Alternative: Upload 5.8-inch screenshots |
| 5.5″ Display
iPhone 8 Plus iPhone 7 Plus iPhone 6s Plus |
1242 x 2208 pixels
(portrait) 2208 x 1242 pixels (landscape) |
Required if app runs on iPhone | Upload 5.5-inch screenshots |
| 4.7″ Display
iPhone SE (3rd generation, 2nd generation) iPhone 8 iPhone 7 iPhone 6s iPhone 6 |
750 x 1334 pixels
(portrait) 1334 x 750 pixels (landscape) |
Required if app runs on iPhone and 5.5-inch screenshots aren’t provided | Default:
Scaled 5.5-inch screenshots Alternative: Upload 4.7-inch screenshots |
| 4″ Display
iPhone SE (1st generation) |
640 x 1096 pixels
(portrait without status bar) 640 x 1136 pixels (portrait with status bar) 1136 x 600 pixels (landscape without status bar) 1136 x 640 pixels (landscape with status bar) |
Required if app runs on iPhone and 5.5 or 4.7-inch screenshots aren’t provided | Default:
Scaled 5.5 or 4.7-inch screenshots Alternative: Upload 4-inch screenshots |
| 3.5″ Display
iPhone 4s |
640 x 920 pixels
(portrait without status bar) 640 x 960 pixels (portrait with status bar) 960 x 600 pixels (landscape (without status bar) 960 x 640 pixels (landscape with status bar) |
Required if app runs on iPhone and 5.5-inch iPhone screenshots aren’t provided | Default:
Scaled 5.5-, 4.7-, or 4-inch screenshots Alternative: Upload 3.5-inch screenshots |
Here is the table of complete iOS App Screenshot Sizes for iPads:
| Device size or platform | Screenshot size | Requirement | Screenshot source |
| 12.9″ Display
iPad Pro (6th generation, 5th generation, 4th generation, 3rd generation) |
2048 x 2732 pixels
(portrait) 2732 x 2048 pixels (landscape) |
Required if app runs on iPad | Upload 12.9-inch iPad Pro (2nd generation) screenshots |
| 12.9″ Display
iPad Pro (2nd generation) |
2048 x 2732 pixels
(portrait) 2732 x 2048 pixels (landscape) |
Required if app runs on iPad | Upload 12.9-inch iPad Pro (2nd generation) screenshots |
| 11″ Display
iPad Pro (4th generation, 3rd generation) iPad (10th generation) iPad Air (5th generation, 4th generation) iPad mini (6th generation) |
1488 x 2266 pixels
(portrait) 2266 x 1488 pixels (landscape) 1668 x 2388 pixels (portrait) 2388 x 1668 pixels (landscape) 1640 x 2360 pixels (portrait) 2360 x 1640 pixels (landscape) |
Required if app runs on iPad and 12.9-inch iPad Pro (2nd generation) screenshots aren’t provided | Default:
Scaled 12.9-inch iPad Pro (3rd generation) screenshots Alternative: Upload 11-inch screenshots |
| 10.5″ Display
iPad (9th generation, 8th generation, 7th generation) iPad Pro iPad Air |
1668 x 2224 pixels
(portrait) 2224 x 1668 pixels (landscape) |
Required if app runs on iPad and 12.9-inch iPad Pro (2nd generation) screenshots aren’t provided | Default:
scaled 12.9-inch iPad Pro (2nd generation) screenshots Alternative: Upload 10.5-inch screenshots |
| 9.7″ Display
iPad iPad mini |
1536 x 2008 pixels
(portrait without status bar) 1536 x 2048 pixels (portrait with status bar) 2048 x 1496 pixels (landscape without status bar) 2048 x 1536 pixels (landscape with status bar) 768 x 1004 pixels (portrait without status bar) 768 x 1024 pixels (portrait with status bar) 1024 x 748 pixels (landscape (without status bar) 1024 x 768 pixels (landscape with status bar) |
Required if app runs on iPad and 12.9-inch iPad Pro (2nd generation) or 10.5-inch screenshots aren’t provided | Default:
Scaled 12.9-inch iPad Pro (2nd generation) or 10.5-inch screenshots Alternative: Upload 9.7-inch screenshots |
And finally, here is the table of complete iOS App Screenshot Sizes for Macs, Apple TVs, and Apple Watches:
| Device size or platform | Screenshot size | Requirement | Screenshot source |
| Mac | One of the following, with a 16:10 aspect ratio
1280 x 800 pixels 1440 x 900 pixels 2560 x 1600 pixels 2880 x 1800 pixels |
Required for Mac apps | Upload Mac screenshots in one of the listed sizes |
| Apple TV | 1920 x 1080 pixels
3840 x 2160 pixels |
Required for Apple TV apps | Upload Apple TV screenshots in one of the listed sizes |
| Apple Watch Ultra 2, Ultra, Series 9, Series 8, Series 7, Series 6, Series 5, Series 4, Series 3, SE |
One of the following:
410 x 502 pixels (Ultra 2, Ultra) 396 x 484 pixels (Series 9, Series 8, Series 7) 368 x 448 pixels (Series 6, Series 5, Series 4, and SE) 312 x 390 pixels (Series 3) |
Required for Apple Watch apps | Upload Apple Watch screenshots in one of the listed sizes.
You must use the same screenshot size for Apple Watch consistently across all localizations for the app. |
Creating Compelling Screenshots for App Store Optimization
The screenshots you include for your app listing can make or break your chances of attracting new users.
With so many apps competing for attention in crowded app categories, you need to make sure your visual assets stand out and capture viewer interest instantly.
Here are some proven techniques for crafting outstanding screenshots that boost your app’s visibility and drive more downloads through effective app store optimization.
Start with high-resolution images that are at least 1242 x 2648 pixels in size for iPhone and iPad screenshots.
Lower resolution or pixelated images will look unprofessional and discourage users from further exploring your app.
Have your screenshots professionally edited to enhance colors, remove clutter, and ensure all elements are crisp and clear on smaller screens.
A good initial impression is critical.
The first screenshot should plainly showcase your core app concept or benefit within 2-3 seconds of viewing.
First impressions really do matter, so make sure this screenshot clearly communicates what problem your app solves or the experience it delivers.
You have seconds to capture a viewer’s attention before they may scroll on.
Don’t be afraid to utilize graphics, illustrations, or annotations within screenshots to showcase features in a visual, easy-to-digest manner.
Plain static shots of interfaces can seem dull.
Consider diagrams, numbering steps, or even mockups of real users to attract more viewers and better convey how your app works.
Optimize screenshots for keyword-rich captions that align with the language and common search queries of your target audience.
Tailor captions based on testing to ensure they help increase discovery and matches.
Regularly update your screenshots to continuously improve the marketing for your app listing.
Change things up every few months to keep your app feeling fresh.
Test new combinations and swap assets in and out based on analytics to see which performs best at attracting downloads.
By following these best practices, you can create compelling screenshots that boost your search performance, convince new users to download, and ultimately grow your business on the app stores.
Continuous optimization is key to long-term success.
App Screenshots Examples
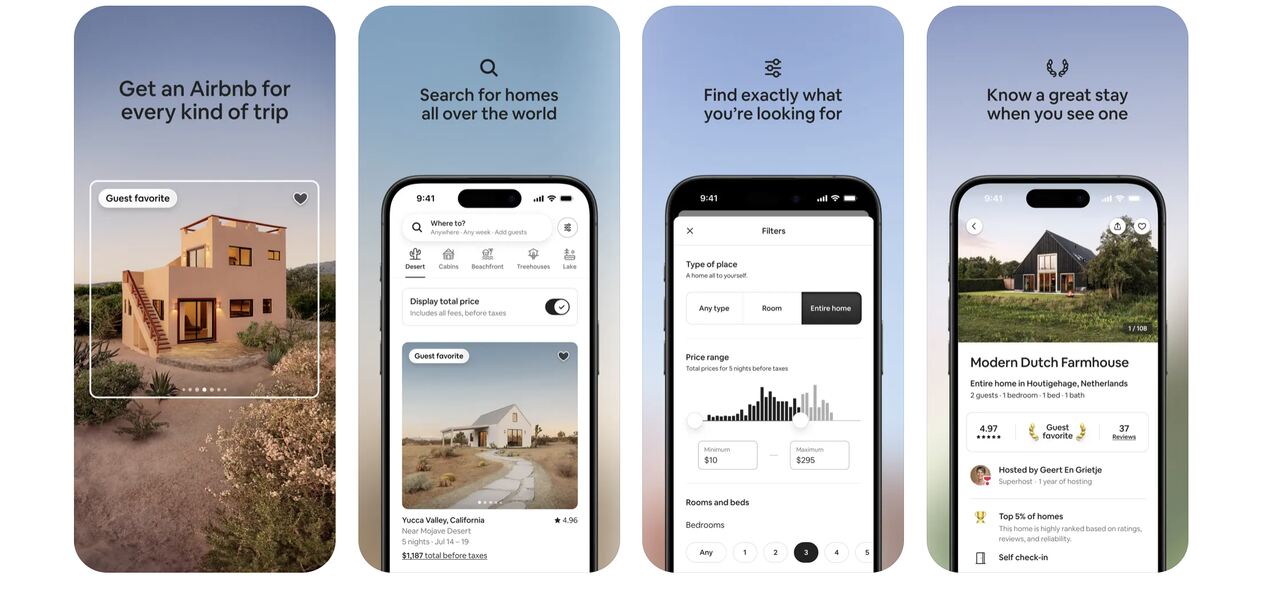
Airbnb
Airbnb adopts a clean design approach in its app store screenshots using a light background, black fonts, and straightforward images to elucidate the core app concept for prospective users.
By incorporating iPhone mockups, Airbnb additionally enables viewers to gain a high-level perspective of the app experience ahead of downloading.
The visualization utilizing device frames assists in outlining the primary application concept through a simple yet effective presentation.
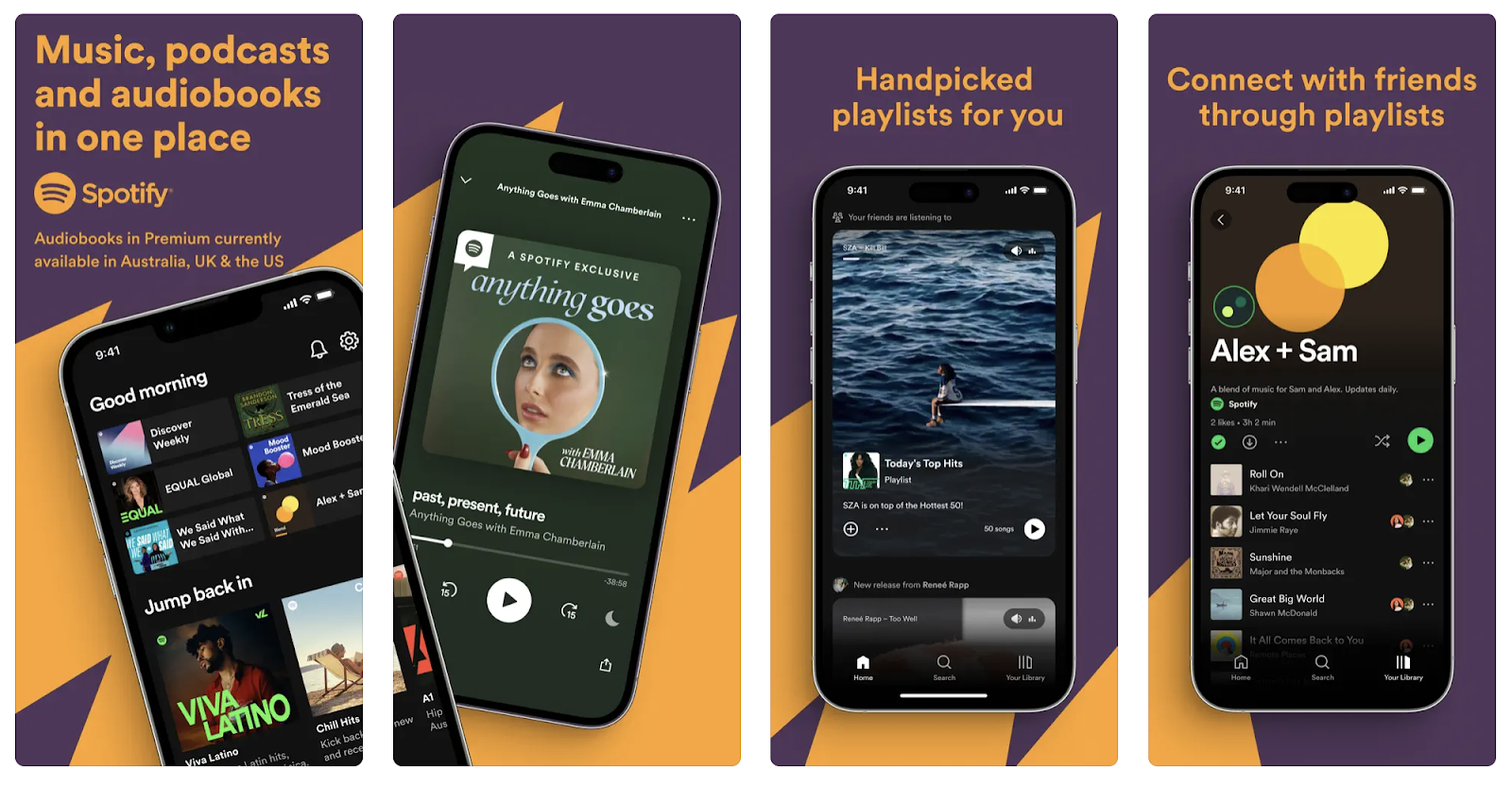
Spotify
To vividly illustrate the various capabilities available within the application, Spotify demonstrates in-app features to communicate the benefits of the different features of the app.
By visually depicting the in-app features, Spotify is able to effectively convey the advantages and value that each component provides to users.
This approach communicates the benefits of the app’s different functions in a tangible, experience-driven manner.
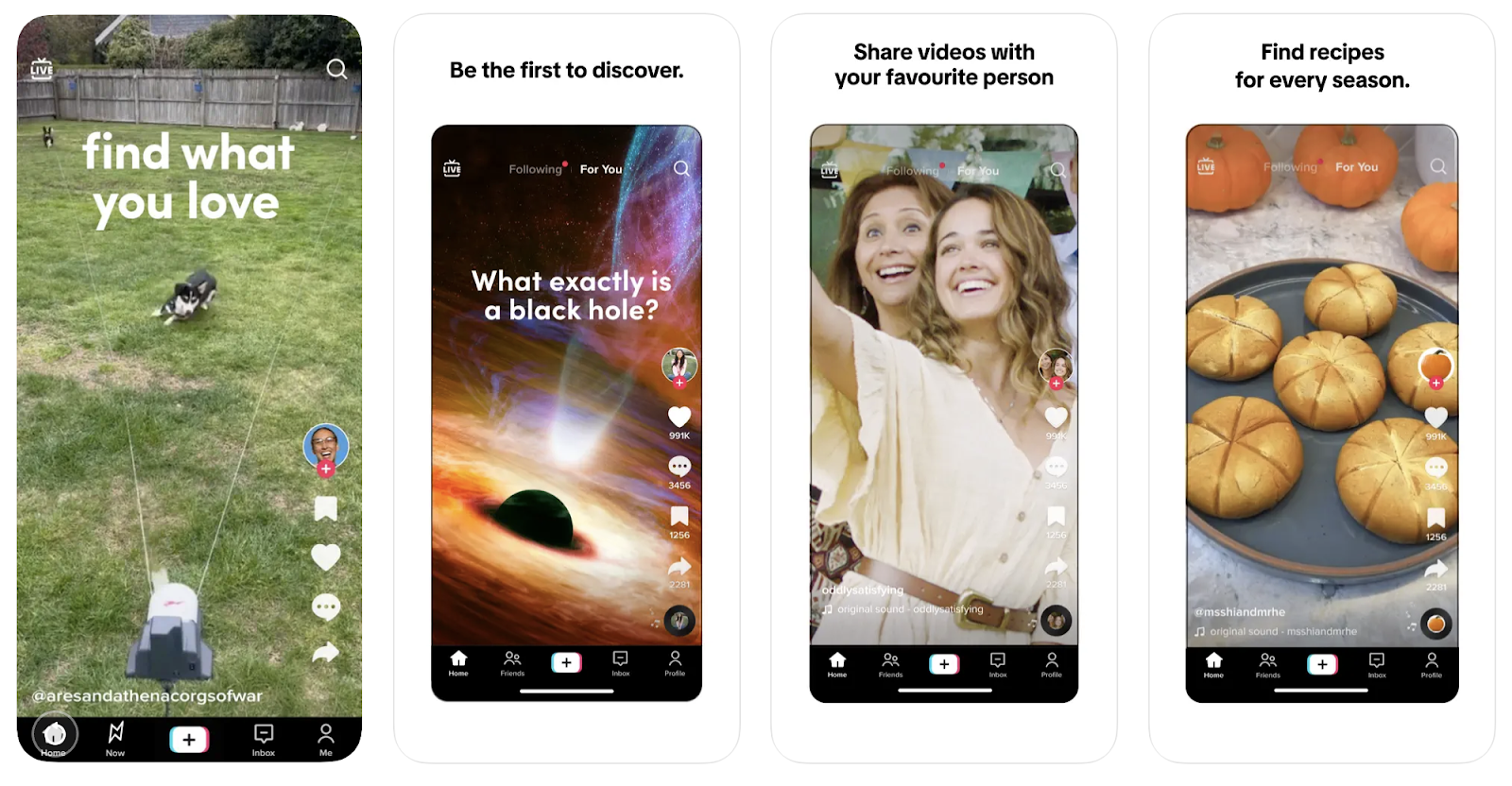
TikTok
TikTok effectively highlights its core video capabilities and value proposition through clear messaging in its app store promotion.
The company does a nice job of prominently showcasing its key video-focused features and emphasizing the app’s core purpose through straightforward communications.
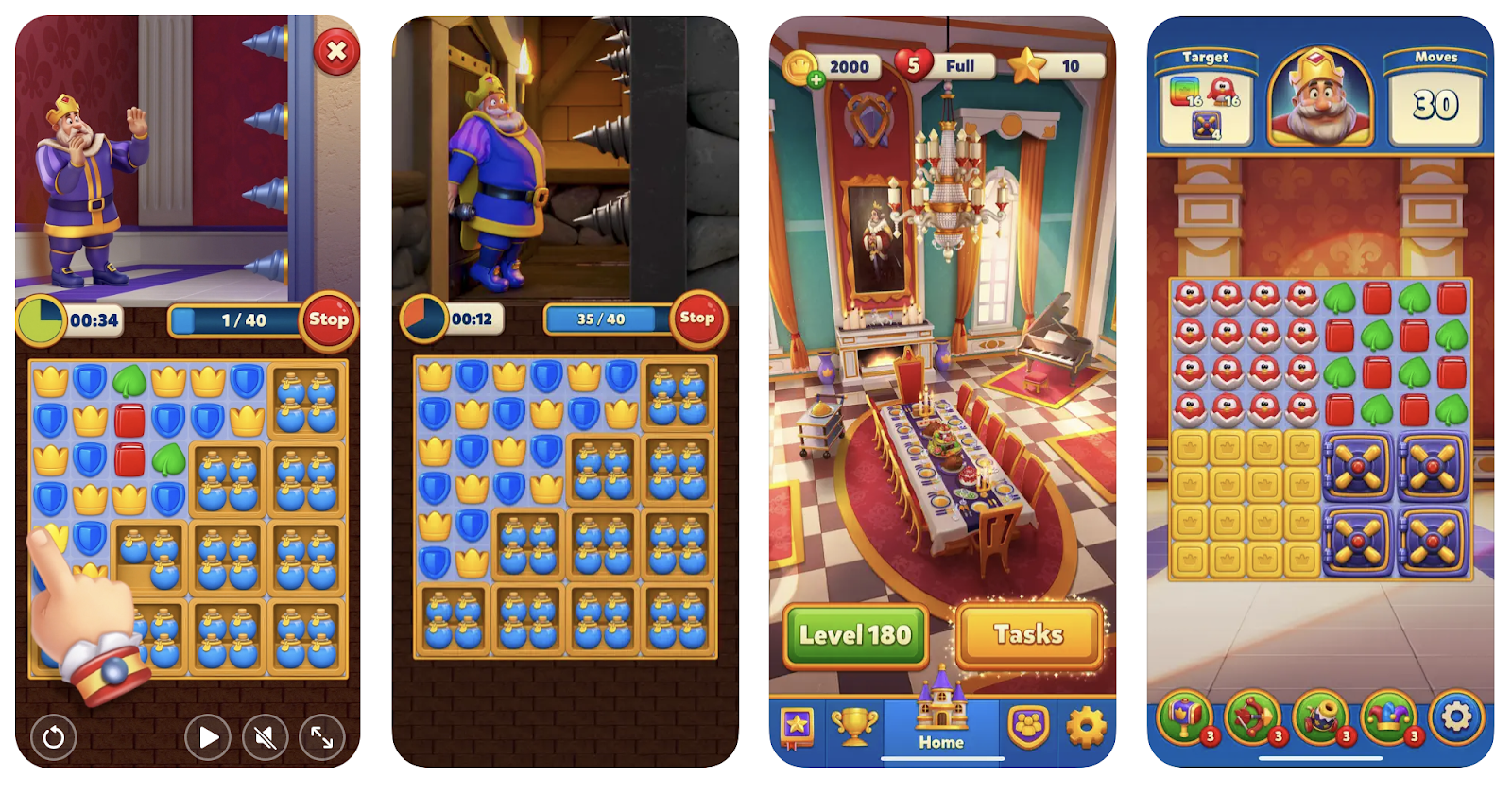
Royal Match
Royal Match features screenshots and a video that illustrates the game’s tactile gameplay. Game elements of various sizes, shapes, and colors are shown on the board.
The video provides a peek into the experience by depicting a hand swiping the pieces around the surface, highlighting the interactive and touch-based controls involved in playing the game.
This helps convey the sensory aspects of the game.
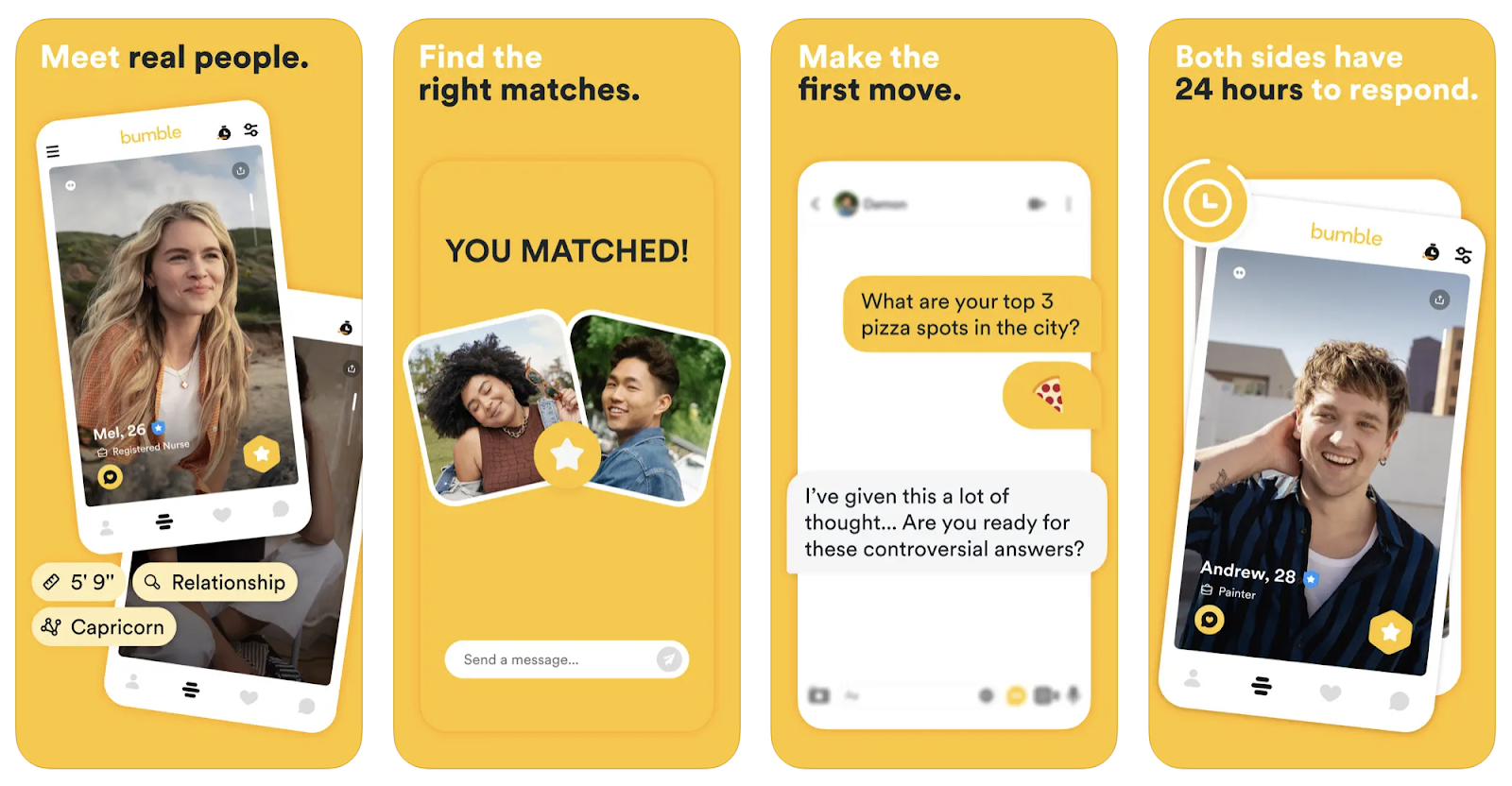
Bumble
Bumble takes users on a guided walk-through in its app store screenshots to demonstrate how to utilize the application.
Through a series of 4 images, Bumble concisely yet clearly conveys the core functionality and intended use of the app.
The screenshots provide users with a tutorial-like preview that serves to instruct them on the primary purpose and navigation within the experience.
App screenshots best practices for iOS devices
Create a perfect first impression
Showcase your app concept and value proposition clearly within the first 2-3 screenshots.
The first few screenshots that users see on your app listing page are arguably the most crucial.
You may only have a few seconds to capture someone’s attention and motivate them to keep browsing your listing for more details.
This makes the initial impressions from screenshots extremely valuable.
Rather than waste these precious first views on vague or generic images that don’t clearly explain your app, you need impactful visuals that immediately communicate the core problem or need your app satisfies.
Get straight to the point and guide users to understand the primary purpose and value proposition your solution delivers through clear, easy-to-digest screenshots.
Highlighting the central frustration, task or user workflows your app streamlines is an excellent way to quickly engage viewers.
You can also showcase the primary benefits users will gain from adopting your app into their lives.
Make sure any text, graphics or designs in the first screenshots complement the communicated message for maximum understanding.
The goal is to intrigue browsers enough for them to scroll further and learn more and ideally incentivize downloading.
First impressions that illuminate what need your app fulfills in an engaging way through optimized visuals are key to driving interest and attention that leads to action.
Tell them how your app helps
When creating screenshots for your app listing, it’s a mistake to assume viewers will automatically grasp how all of your features and interface sections function just from a series of static images alone.
Screens can only convey so much without additional context or explanation.
To avoid confusion and truly showcase your full value proposition, you need to supplement standalone screenshots with extra clarifying elements.
Techniques like annotations, step numbers, diagrams, and mockups can provide important descriptive layers.
Annotations like circles, arrows, and callouts draw attention to exact points of interest within screenshots.
Numbers to signify steps in a process guide viewers through a workflow seamlessly.
Diagrams abstract and simplify complex concepts for simplified understanding.
Mockups of user interactions provide a glimpse into how features are utilized in practice.
Whether through illustrations, highlighted overlays, or miniature videos, these methods demonstrate features in operation beyond just their visual presence.
Used strategically, such supplemental elements transform ordinary screenshots into powerful educational assets.
They promote faster comprehension of your app’s many capabilities and selling points.
Viewers feel confident they understand the full breadth and depth of problems your app addresses.
Clear explanations of features are crucial to convincing browsers that your app is worth their time and meets specific needs.
Don’t leave valuable context to chance.
Layer in descriptive additions that guide effortless understanding.
Use emotional storytelling
When designing your app screenshots, including real examples of users engaging naturally with the app experience enhances credibility and relatability.
Lifestyle photos or scenarios help potential customers better visualize the actual experience instead of static interface shots alone.
Seeing real people achieving everyday tasks or enjoying hobbies through the app helps viewers connect with the brand on a personal level.
They start to picture incorporating the app into their own daily activities and routines.
This promotes stronger feelings of relevance and fulfillment of personal needs compared to vague value promises.
Emotional storytelling through authentic user scenarios fosters instant bonds and deeper engagement with the brand.
Customers feel the brand understands their lives and pain points.
They begin to feel the app is “made for them” rather than a faceless corporation.
Strong emotional connections are powerful drivers of adoption decisions over logical feature comparisons.
Customers want to envision ease of use in their busy lives.
Relatable lifestyle images provide that context by illustrating seamless integration into real-world situations.
They inspire confidence that the app experience will fit naturally and pleasurably into individuals’ personal workflows and interests.
This builds long-term loyalty to the brand through an authentic understanding of customers’ true needs.
Localize to boost your reach
When entering new international markets, it’s important to demonstrate cultural understanding and awareness through localized app store screenshots.
Researching design trends, popular symbols and visual cues prevalent in that country allows you to connect more authentically with local users through a familiar aesthetic language.
However, also take care to localize relevant secondary elements while maintaining consistency with your core branding guidelines.
For example, use culturally significant models, landmarks, cuisines or holidays that spotlight regional flair, without altering logo/color schemes.
Test different localized combinations in that territory to see what resonates most.
Consider A/B tests showcasing screenshots optimized for the native reading direction, if applicable as with right-to-left languages.
Localized text and interfaces may also better convey your solution’s customized value.
Staying faithful to your brand identity provides comfort amid cultural adaptation.
But subtly adjusting secondary contextual aspects helps new audiences feel seen and welcomed on their terms.
This balanced approach maximizes cultural appreciation without compromising your commercial image or confusing existing customers.
Global growth requires both universal appeal and localized nuance.
A/B test to find the best
Testing and optimization should be a continual process when it comes to your app store screenshots and marketing materials.
What resonates best with one group of users may not have the same results as others.
Analytics provide invaluable insights to refine your approach.
A/B testing different combinations of screenshots, captions, graphics, and other supporting assets allows you to compare performance and better understand user preferences.
You may discover that rearranging the order of certain images leads to improved viewing time or higher click-through rates.
Continuously testing things like caption length, font styles, call-to-action buttons, and other variables allows you to identify optimal formats.
Don’t assume your initial ideas are best – solicit user feedback through live experiments.
Analyzing metrics around install initiation, screenshot impressions, scrolling behavior and more provides a wealth of actionable data.
Adjust elements that underperform and elevate what generates the most desirable outcomes.
As customer needs evolve rapidly in competitive app markets, continuous testing and optimization help your marketing maintain relevance.
Staying attuned to shifting user preferences through ongoing analysis ensures top-of-funnel materials remain highly effective.
Over time, implement variations that research and analytics demonstrate to be most persuasive for driving desired outcomes. Iterative testing fuels perpetual refinement for maximum results.
How to Generate and Design App Store Screenshots?
The methodology utilized for generating app screenshots is another critical factor to consider.
Some individuals or companies may prefer crafting the visuals entirely from scratch themselves, whereas others seek to leverage template-driven solutions as a time-saving measure.
Regardless of the approach, it is sensible to evaluate the various design and templating options available before committing to a specific workflow or set of tools.
By testing out different screenshot creation methods currently on the market, one can identify the most efficient and effective solutions relative to their unique needs and constraints.
The key is selecting a process for producing high-quality, results-driven screenshots.
1. Sketch
A popular design app that allows creating detailed mockups and annotating screenshots. Easy to create multi-device layouts. Supports exporting assets at required sizes.
Sketch stands as a pivotal platform transforming how organizations conceptualize, develop, and deliver digital experiences.
This enterprise-grade design workflow transcends traditional mockup creation by enabling complex multi-device layout generation and providing robust asset management infrastructure.
2. Adobe Photoshop
Industry standard photo editing software. Useful for optimizing screenshots by editing colors, and removing backgrounds. Advanced tools for precise image corrections.
Adobe Photoshop has dramatically evolved from a simple image editing tool to a mission-critical visual asset engineering platform.
Its advanced image manipulation capabilities represent a quantum leap in digital design precision.
3. Avocode
Exports design files into realistic device frame previews. Lets you see Sketch/Photoshop designs exactly how they’ll appear on any screen size. Live updates as you design.
Avocode emerges as a critical bridge between design conceptualization and technological execution.
This sophisticated design translation platform eliminates the traditional friction between design and engineering teams by providing real-time device frame rendering and universal design file compatibility.
4. Iconifier
Automates exporting design files into all required app icon sizes and screenshots. Saves significant time over manual export/resizing of each asset.
Iconifier adds another layer of strategic value by automating the complex process of asset generation.
Its intelligent platform dramatically reduces manual asset preparation time, allowing design teams to focus on high-value creative work rather than repetitive technical tasks.
5. Adobe XD
Strong prototyping software that lets you link screens to simulate interactions. Automatically generates screenshots of linked screens at required resolutions.
Adobe XD pushes the boundaries of interactive prototype engineering, transforming abstract design concepts into measurable, testable user experience frameworks.
The platform enables organizations to validate design hypotheses with unprecedented rigor.
6. Mockupworld.co
Inserts your digital designs into realistic iPhone/iPad photos for social/email sharing. Gives viewers an accurate idea of how your app will look.
Mockupworld.co transforms technical design artifacts into compelling visual narratives, optimizing designs for social media and marketing communications.
By inserting digital designs into realistic device contexts, the platform provides a powerful storytelling mechanism that bridges the gap between technical design and visual communication.
7. InVision
Prototype interactive mockups and share clickable previews online. Import Sketch/Photoshop files and simulate user flows via linked screens/artboards.
InVision represents a comprehensive design collaboration platform that integrates workflow management, feedback systems, and interactive prototype generation.
By enabling cross-functional design synchronization and providing robust version control, InVision reduces design communication friction and allows distributed teams to achieve synchronized product vision with minimal overhead.
8. Axure
Advanced wireframing tool that dynamically generates screenshots of prototypes based on specified actions.
Axure extends design capabilities through its advanced wireframing intelligence, providing complex interaction logic modeling that enables organizations to simulate and test intricate user flows with remarkable depth and precision.
The platform transforms wireframing from a static documentation exercise
Final words
Creating optimized and compelling app screenshots is essential for driving discovery, engagement, and downloads.
By following industry best practices and carefully crafting assets that highlight your value proposition, you can improve the functionality and user experience of your mobile app listing.
Regular testing and refinements ensure your screenshots continue resonating with audiences over time.
With mobile markets only growing more competitive, high-quality visual marketing materials are crucial for app success.
Making the right first impression and guiding users to understand your app’s full capabilities are key.
By leveraging top design tools and analytics for ongoing optimization, your screenshots can set your mobile app up for discovery and long-term growth in app stores.